閱讀時間:4分鐘
Dreamweaver 是一款專門用於以簡單方式建立、設計和編輯網頁的應用程式。 該工具甚至允許不了解 HTML 或 PHP 程式碼的用戶執行網頁設計任務。
另一方面,它允許使用擴展,這將幫助您添加附加功能來個性化頁面。 然而,它並不是唯一的現有選項,目前可以在不同的程式之間進行選擇,以幫助您建立專業的網頁。
您可以在下面查閱 Dreamweaver 的最佳替代品及其所有優惠和功能以及更多詳細信息,以便您可以輕鬆創建網頁。
網頁設計的 Dreamweaver 的 11 個替代選項
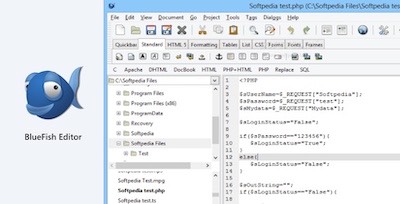
藍魚

BlueFish是一個開源程序,可以在Windows、Mac OS X、Solaris和Linux等主要平台上使用,其特點是具有一定的功能,例如
- 支援 FTP、SFTP、HTTP、HTTPS、WebDAV 和 CIFS
- 整合外部程式的可能性
- 它具有拼字檢查功能,可以修復內容較多的頁面上的錯誤
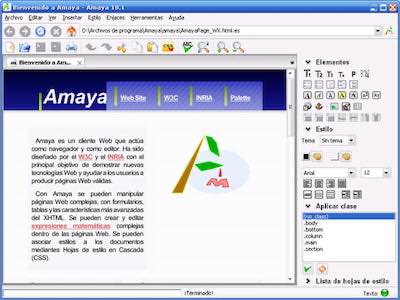
阿馬亞

Amaya 是免費軟體,可在 Windows、Mac 和 Linux 上使用。 提供大量可自動插入的 HTML 標籤,以及允許您預覽頁面的非常有用的功能。
其他值得注意的功能包括建立 SVG 圖形或使用 MathML 插入數學公式的可能性。
阿祖爾格里福

這個遺失的 Mozilla 工具是 Dreamweaver 的絕佳替代品,除此之外,它還允許即時查看 3D CSS3 轉換。 它還具有 SVG 編輯器,可輕鬆地將音訊、視訊或表單整合到 HTML5 中。
該程式的另一個優點是它支援安裝各種擴充功能。 儘管必須考慮到介面可能很複雜。
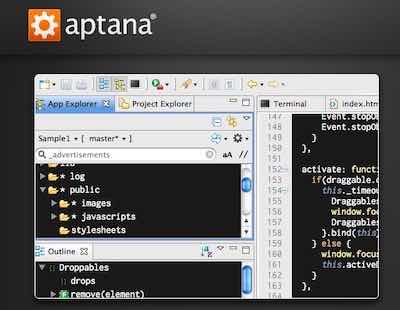
阿普塔納工作室

該工具基於 Java Eclipse,支援 PHP、Python 和 Ruby。 它還包括一個調試器來識別和修復可能的錯誤。 它還支援 HTML5。
另一個值得注意的選項是檢查整合功能是否與某些瀏覽器相容的可能性。 此外,它還包括不同的插件。
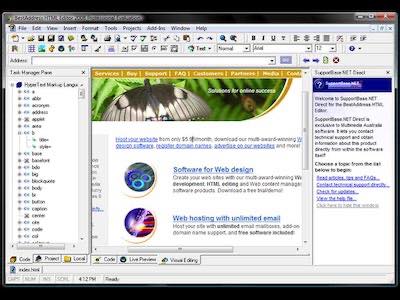
最佳地址

使用 BestAddress,網頁編輯變得簡單,因為它具有隨時指導您的功能
- 如何以簡單的方式整合 HTML 和 CSS 標籤
- 整合語法檢查器以編寫沒有錯誤的程式碼
- 提供設計圖像的選項和建立巨集的嚮導
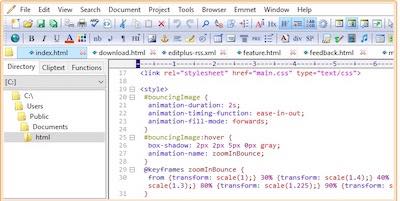
編輯更多

EditPlus 是一個充當文字編輯器和網路發布工具的程式。 它的特點是特別輕且快速,因為它允許您打開大文件,幾乎不消耗資源。
使用 EditPlus 進行編輯非常直觀,因為它會指示所發生的錯誤,以及不同程式語言的語法突出顯示。
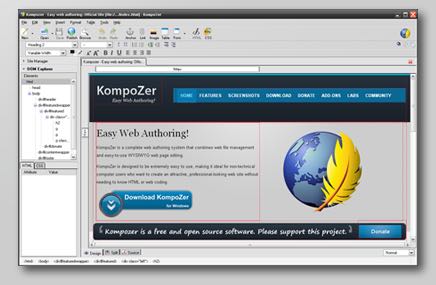
KompoZer首

Kompozer 是一個基於 Gecko 引擎的程序,它具有整合的高級 CSS 編輯器,其中包括導入樣式表的可能性。 您可以使用 PHP 標籤而不更改內容,甚至可以使用 HTML 程式碼清理器。
有許多選項可用於自訂設置,例如按鈕選擇或在不同選項卡之間導航的功能。
咖啡杯

這是 Dreamweaver 和 CoffeeCup 的替代選項,您可以在其中使用以下功能
- 網路上可實現多種圖形
- 在網頁上檢查結果時不執行程式設計任務
- 它有一個整合的 FTP 管理器
科莫多

透過 Komodo Edit,您可以使用各種程式語言,例如 HTML、SQL、XML、CSS、PHP 和 Ruby。 它也是一個跨平台編輯器,可用於 32 位元和 64 位元作業系統。
它還有其他非常有用的功能,例如能夠突出顯示語法或自動完成程式碼,從而加快編輯速度。
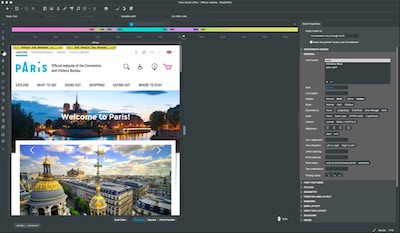
看台

該程式由 Adobe Systems 創建,允許快速編輯 CSS 檔案以及預覽網頁以直接從應用程式查看程式碼。
另一個顯著的優點是能夠查看程式碼編輯的結果,而無需更新視窗。 您也可以指向某個元素以在瀏覽器中快速識別它。
原子

Atom 將自己定位為具有現代、自由設計器和高級功能的 Web 開發人員
- 它提供與多種語言的兼容性,包括 HTML、CSS、Javascript、TOM、XML 或 Python 等
- 可自動與Git和Github儲存庫同步
- 有一個選項可讓您透過名為 Teletype 的擴充功能以協作模式編輯程式碼
最值得推薦的 Dreamweaver 替代方案是什麼?
由於其多種高級功能以及整合插件以改進其功能的可能性,它是 Dreamweaver 和 Atom 的最佳替代品。 它可能是最暢銷的編輯器之一,而且 Atom 有很多添加插件的選項,更不用說它是最靈活的編輯器之一。
Atoms 是一個為那些在網頁編輯方面沒有非常高級知識的用戶設計的程序,因為他們有工具來引導他們完成整個過程。
這些功能包括突出顯示語法以檢查錯誤、自動完成文字或程式碼或自動語言識別的選項。 Atom 自動識別它使用的程式語言,並透過顏色進行區分。
一個具有多種可能性的工具,可讓您專業地建立網頁。
